Halfway into Google Season of Docs
We have been working on the Season of Docs project for six weeks and since we are halfway into the project, we decided to report about what we did so far, what we still want to do and what we’ve learned. After our first onboarding meeting, Ankita and I were elated to start working on Metanorma. Both of us are Technical writers by profession and heart, so we were really excited to dedicate our energy to overhauling the Metanorma docs.
Up until now…
Since Metanorma had some documentation already on their site, we first needed to analyze the content to see where we want to make changes and how. Therefore, our first three tasks revolved around the questions:
-
What is currently on the site?
-
For whom do we create content? Who is the audience?
-
How well does the content meet the reader’s needs?
Quantitative Analysis
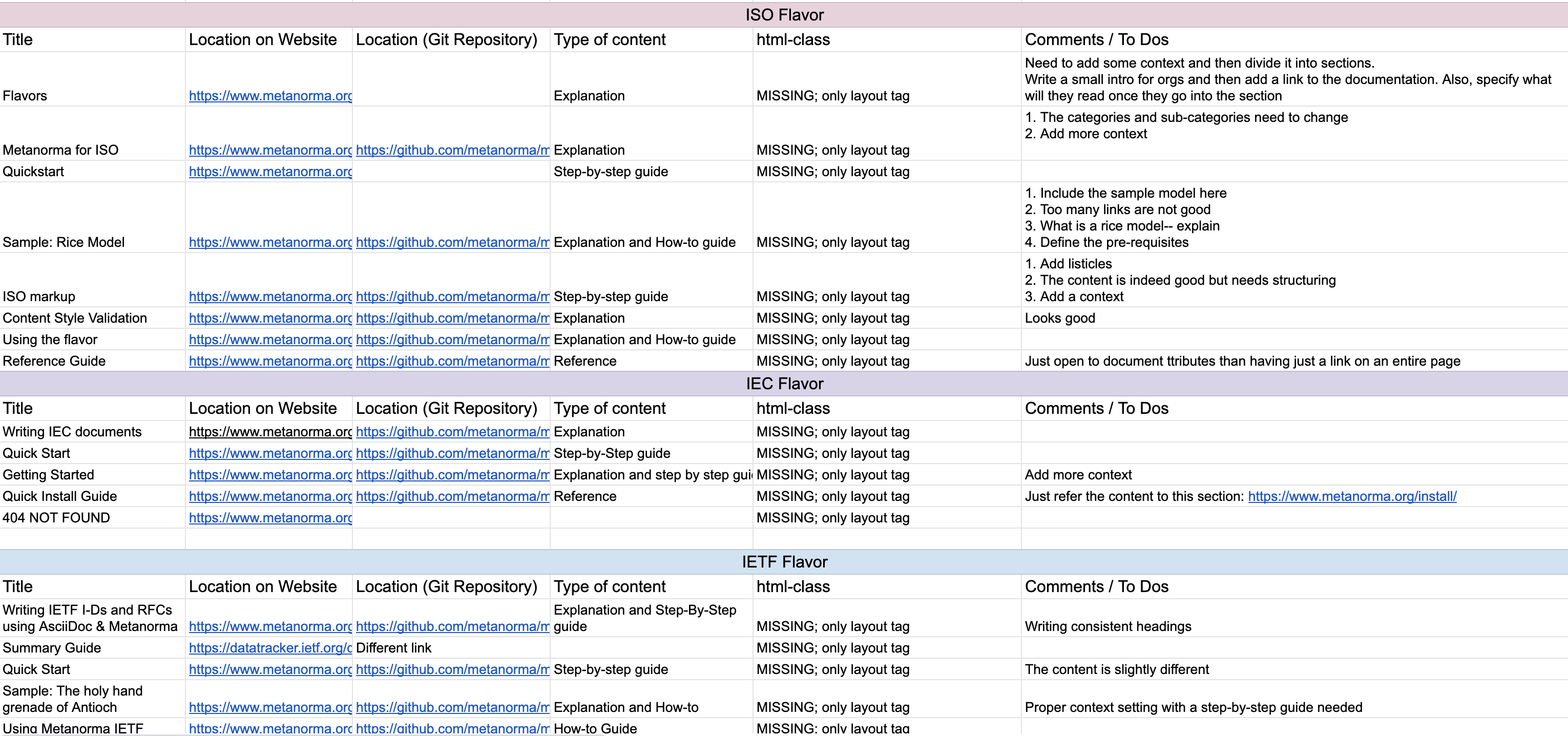
To find out what is currently online, Ankita and I started by creating an Excel sheet to map out the pages and their location in the repository. We also categorized the existing documentation into different types of content using the Diataxis framework. Diataxis distinguishes between four types of documentation content: how-to guides, tutorials, explanations, and references. Ideally, each type of content would be on a separate page, but we found that different kinds of content are intertwined making it harder to use the docs.
Since the blog and some presentations also contained documentation gold, we included these sources as well. In total, we churned through 83 web pages and 11 slide decks. - That deserves a pat on the back, right?

Target Audience Analysis
After reviewing the existing content, we found that it can be overwhelming for new users to get started with Metanorma. The reason is that the content right now mainly consists of references geared towards experienced users. We addressed this problem by identifying the most crucial aspect of documentation—the target audience.
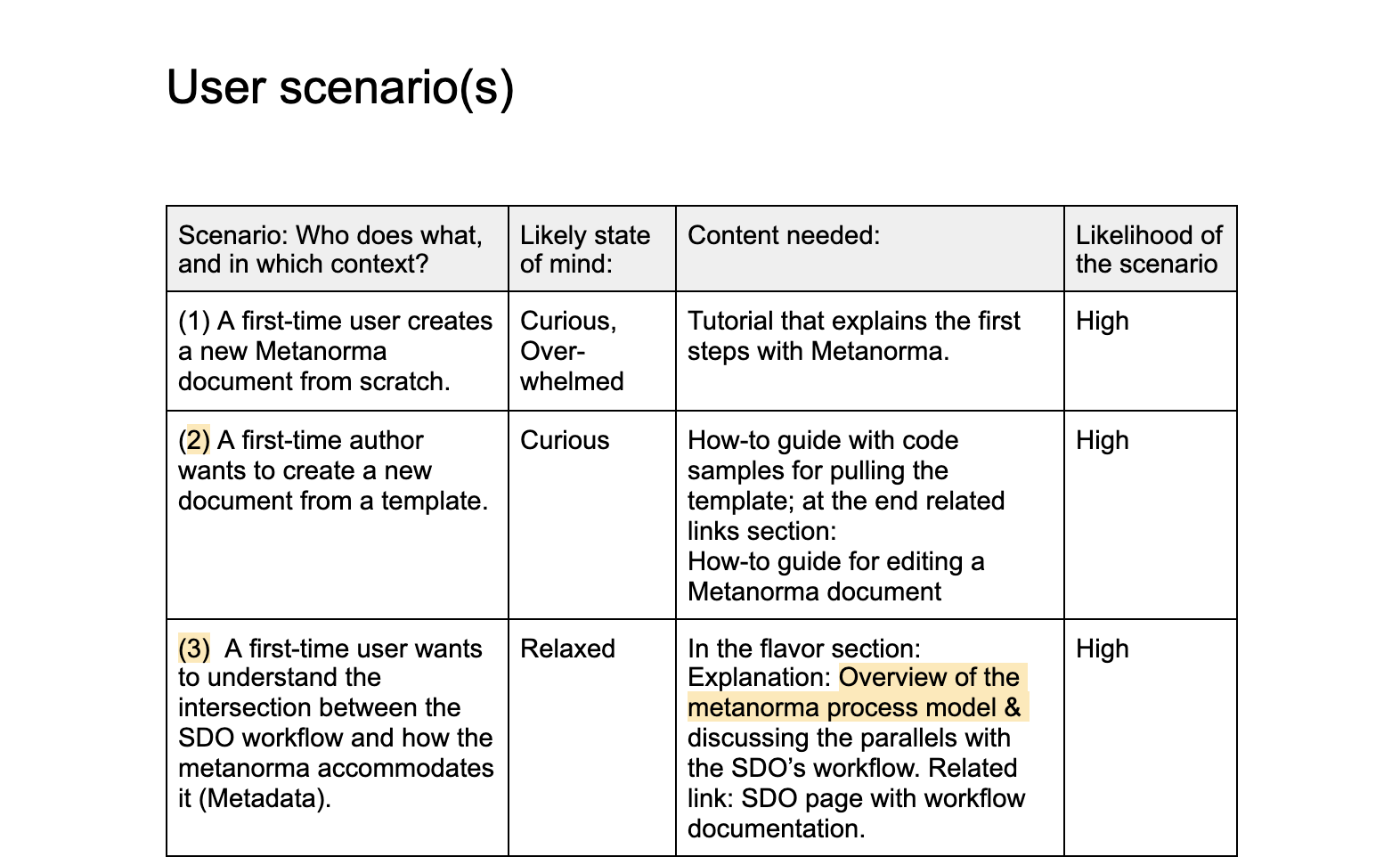
Since the Metanorma mentors know their users and their struggles best, we teamed up to workshop a persona for a novice user. Speaking to your audience is an underrated art and we wanted to make sure that we understand the needs, behaviors, and pain points of our audience. Based on the persona, we identified the most common tasks new users would be doing and wrote them down as a user-scenario.

Qualitative Analysis
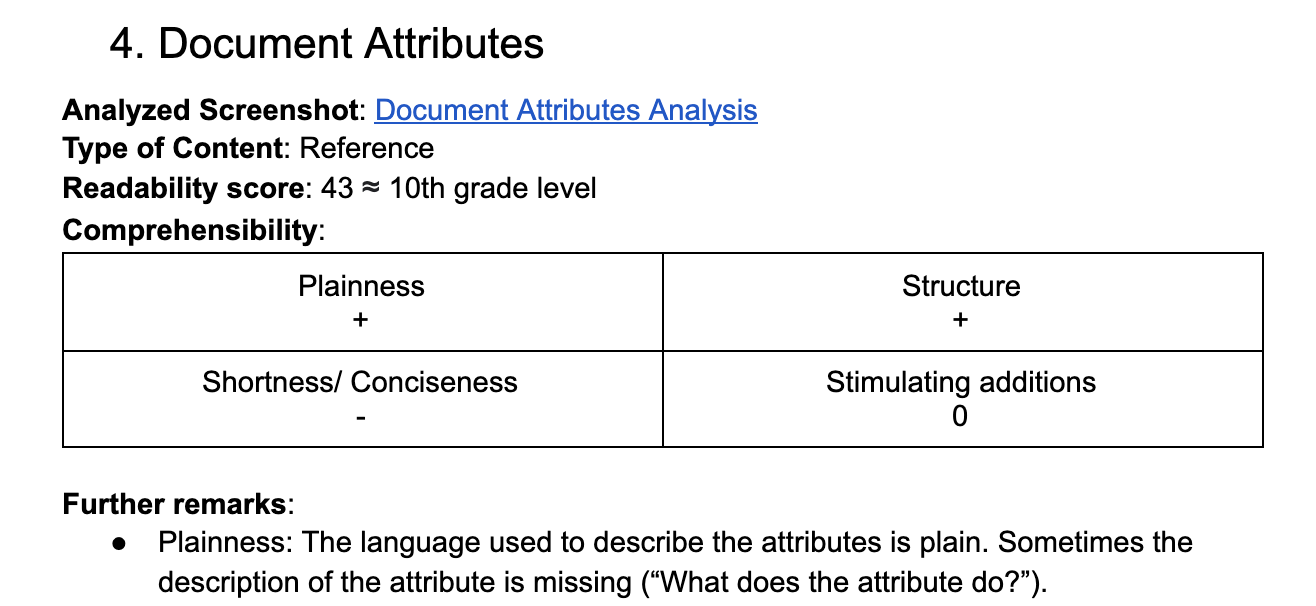
Since we now know what our users expect to find, we looked at selected content samples that we analyzed in terms of quality. We adapted the Hamburg comprehensibility concept to dissect the pages according to four criteria:
-
Plainness
-
Structure
-
Shortness
-
Stimulating additions
We’ve clarified the deficits in the "Further remarks" section and gave recommendations on how to improve the content. We have also looked at the Flesch-Kincaid readability index to check if there’s very complicated-to-read content. Luckily most pages were understandable by 9th-10th graders, which means that also people with English as their second language will understand the information easily.

With all the insights from our analysis, we could now draw the blueprints for the new site. Hooray! 🎉 To make the content more discoverable and easier to digest, we’re restructuring the content on two levels:
-
Site-wide, also known as information architecture
-
Page-wide by establishing content models
Information Architecture
During the quantitative content audit we have also discovered that there is duplicate content, for example, several Quickstart Guides and Installation Guides in different places and written in different ways. Another important issue was that some features of Metanorma are not documented at all at the moment, such as using templates and fonts. A proper troubleshooting guide and a FAQ page are missing as well.
We’ve come up with a new and improved information architecture that refines the navigation on the site. We’ll also amend the structure of the authoring documentation so it follows the workflow.
Content models
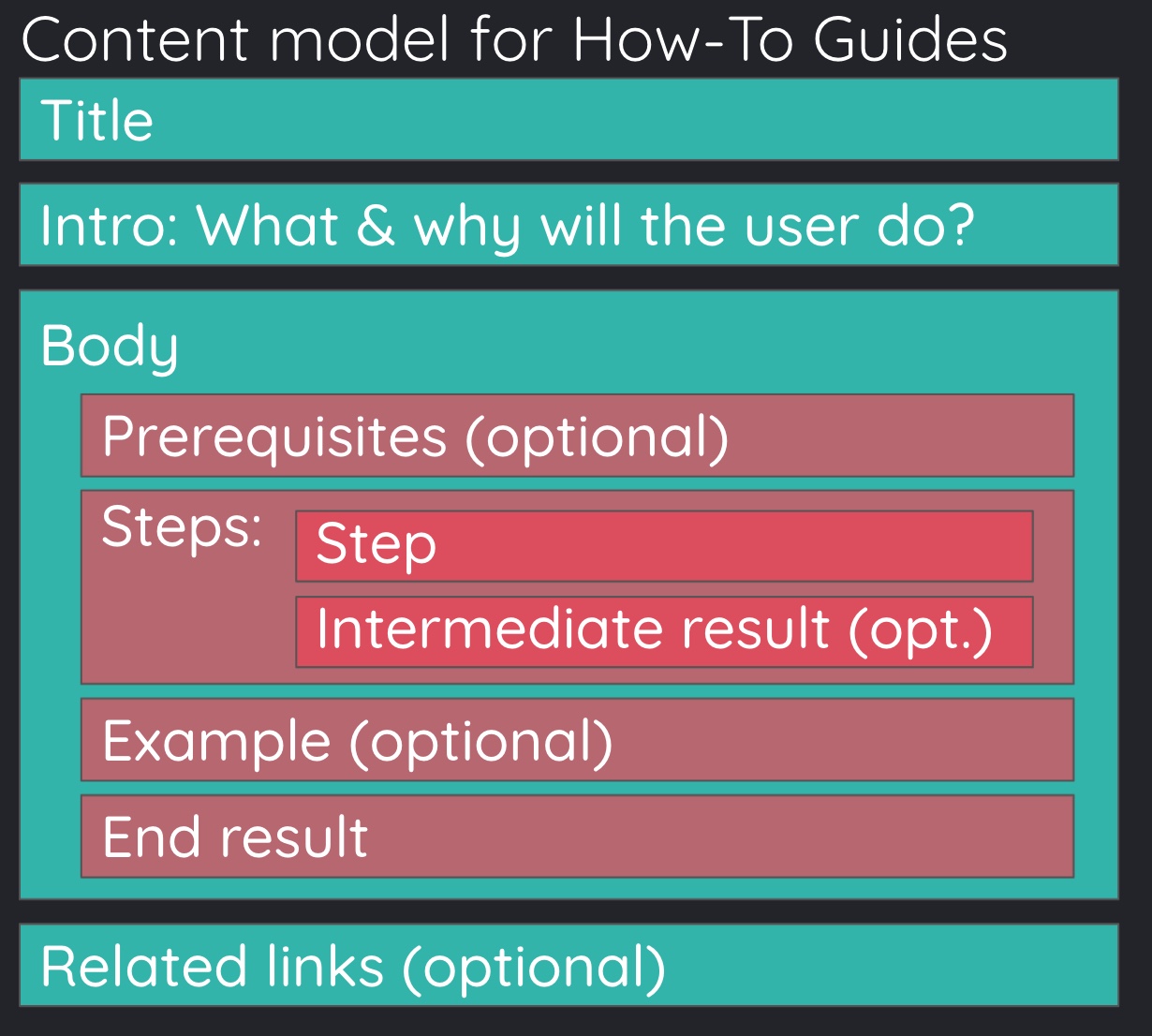
After we analyzed some texts in terms of quality, one common issue was that the texts lacked a uniform structure. Sometimes the order in which information appeared did not follow a logical order. But as seasoned tech writers, we knew that content models are our best friends for resolving these issues. We’ve designed a logical pattern for each type of content in order to:
-
Make reuse of information chunks possible
-
Support readers at skimming and scanning the content
-
Improve overall quality
One of the core parts of documentation are how-to’s. By standardizing the structure of our content we support the author and cash in on the benefits mentioned above.


What’s Next?
Now that we are done with building the structure, it’s time to rebuild the current content, so that it serves novice users as well. We still have a lot of work to do:
-
Implementing the information architecture and content models
-
Creating tutorials for new users
-
Creare an FAQ page for resolving issues quickly
-
Improving the reference documentation
-
Creating a troubleshooting guide
-
Writing down our learnings and best practices in the Metanorma.org Wiki
Learnings
One of the obstacles we’re facing is the toolchain for the Metanorma website. Currently, the site is built with Jekyll, a static site generator, and Liquid, a templating language that allows building quite flexible layouts. For now, we are sticking with this setup but we plan to move from Asciidoc to a markup language that fits the complexity of Metanorma’s documentation landscape. In turn, we’ll also look at different CMSs and site generators to allow for easy reuse.
It would be too soon to say that we’ve loved every inch of this project yet. But so far we did love every minute of collaborating, brainstorming, and structuring—everything is just worth every ounce we are putting in.
The next post will discuss our completion. We can’t wait to get the entire remodeled site up and running!