Metanorma more accessible than ever with WCAG compliance
To much fanfare, Metanorma now supports WCAG 2.0 (ISO/IEC 40500:2012) accessibility features fitting right in the WYSIWYM mantra.
Accessibility directives in Metanorma can be encoded directly in either Metanorma AsciiDoc.
Accessibility is an absolute necessity in today’s world, and especially so for standardization documents in order to have them accessible by people of all circumstances.
These accessibility features are Metanorma-wide features, meaning that they can be used in all flavors.
How does accessibility relate to Metanorma?
Computer accessibility, according to Wikipedia, refers to “the accessibility of a computer system to all people, regardless of disability type or severity of impairment”.
Metanorma provides multi-format output for standardization documents. These documents, due to their nature of containing widely applicable requirements or guidance, are required to provide their readers with means of understanding without obstruction.
Accessibility is crucial to Metanorma users, which include international organizations, intergovernmental organizations as well as government agencies, who are all regulated by accessibilty requirements.
As an example, in the US, accessibility requirements for information and communication technology are covered under Section 508 of the Rehabilitation Act and Section 255 of the Communications Act, to ensure that technologies used are accessible to, and usable by, individuals with disabilities.
Standards on accessibility
W3C’s Web Accessibility Initiative (WAI) group has developed the Web Content Accessibility Guidelines (WCAG), which are today’s golden rule on web accessibility requirements.
Document formats like Microsoft Word implement other similar accessibility features, such as link and table descriptions, to the same effect.
Using accessibility features in Metanorma
Image alt text
Images can only be understood in words without visual interpretation. Authors should attempt their best in providing alt text for images, which describe what an image is about.
Alt text is natively supported in Asciidoc, as the first argument inside
the square brackets of the images macro.
image::images/rice-husk-purity.png[Color image demonstrating rice purity]If the alt text includes a comma, the entire alt text span should be in quotes:
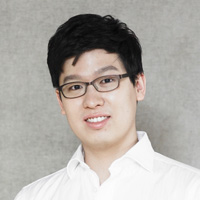
image::images/rice-husk-purity.png["Color image demonstrating rice purity"]In HTML, the alt text will be rendered in the alt attribute (as expected!).
<img src="images/rice-husk-purity.png" height="776" width="922" alt="Color image demonstrating rice purity" />
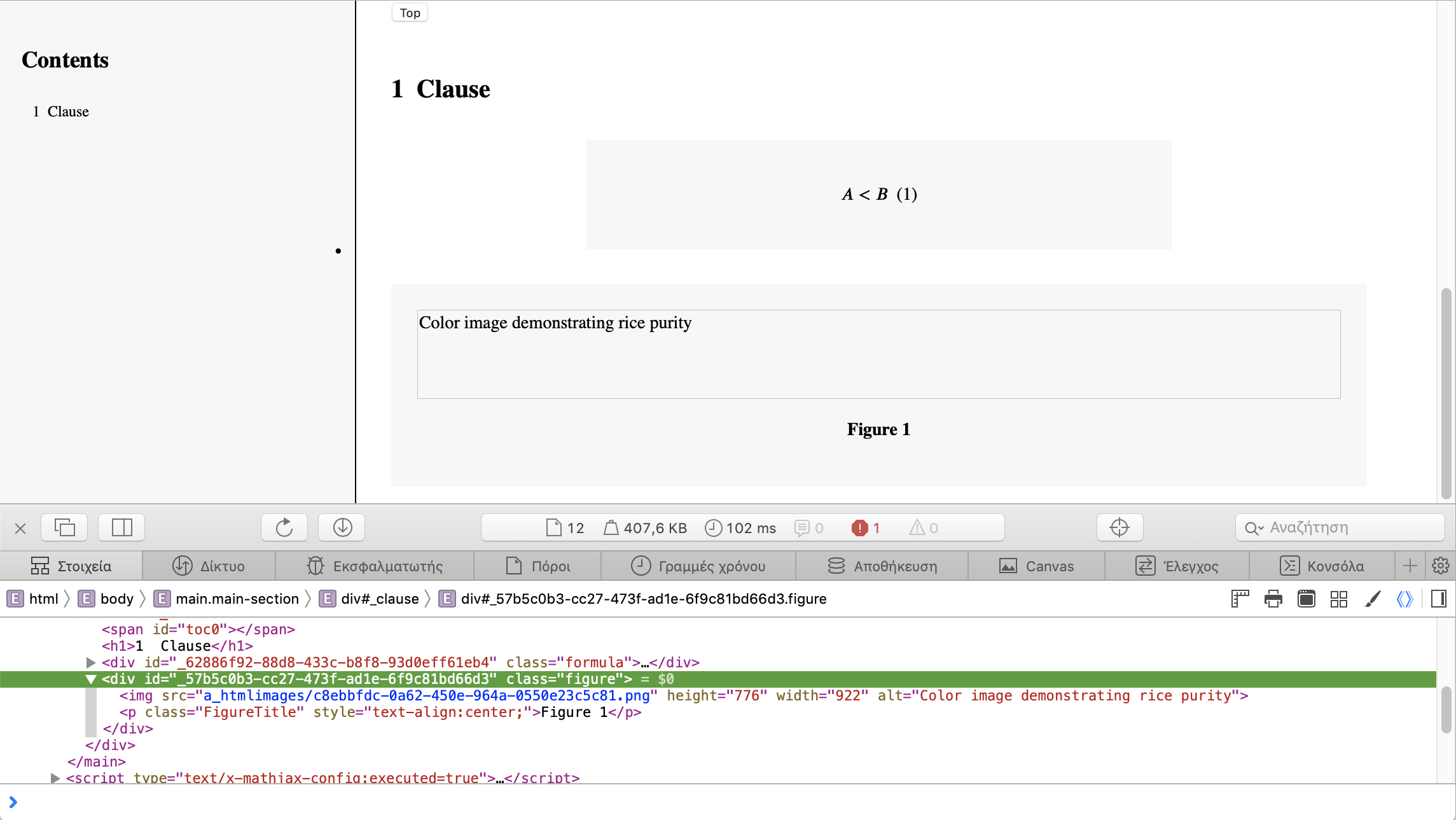
In Word, the alt text will be rendered in the image as Word “Alt Text”.
To verify, you can:
-
Right click the image
-
Select “Edit Alt Text” in the context menu
-
Verify that the alt text is shown inside the text box.

Hyperlink alt text
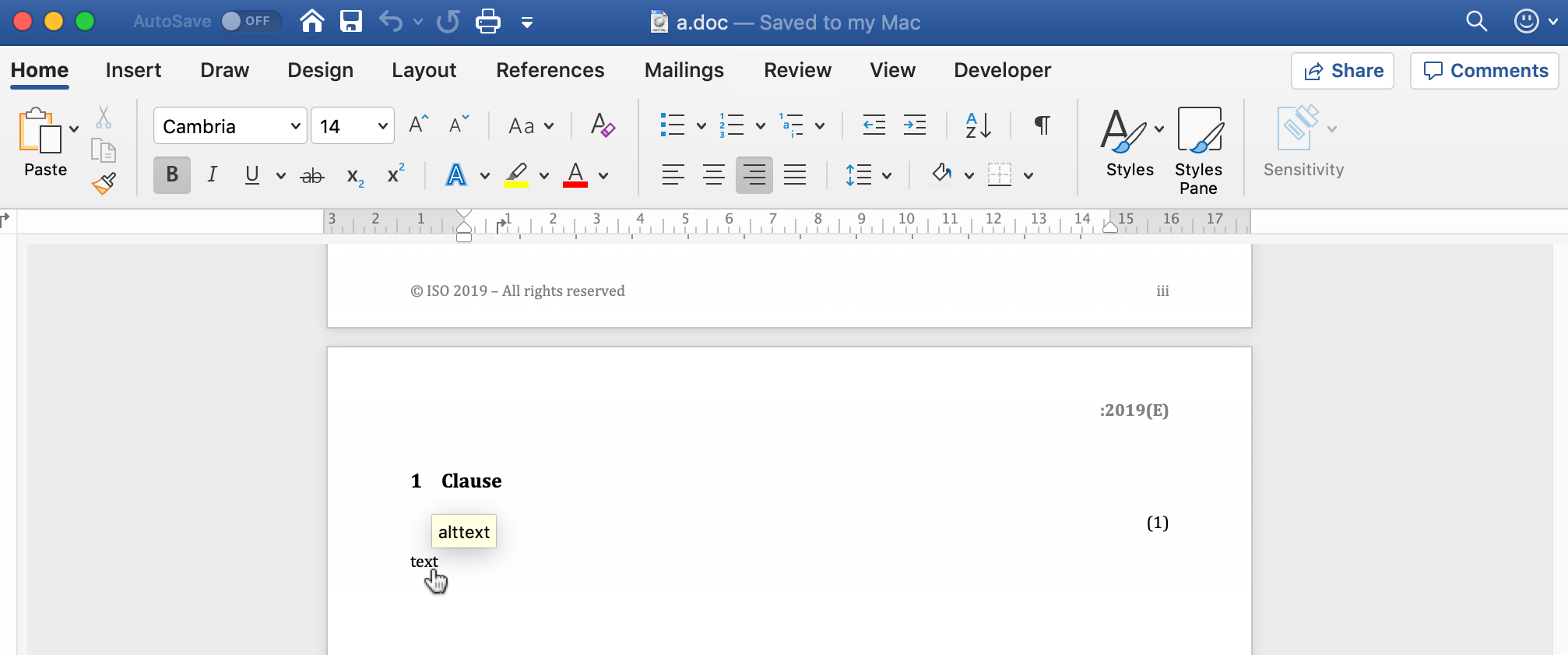
Hyperlinks, are relatively common, but this is arguably one of the most important accessibility features. Alt text for hyperlinks explains what the hyperlink represents, and can be read out by screen readers.
Here’s the syntax to provide alt text for a hyperlink:
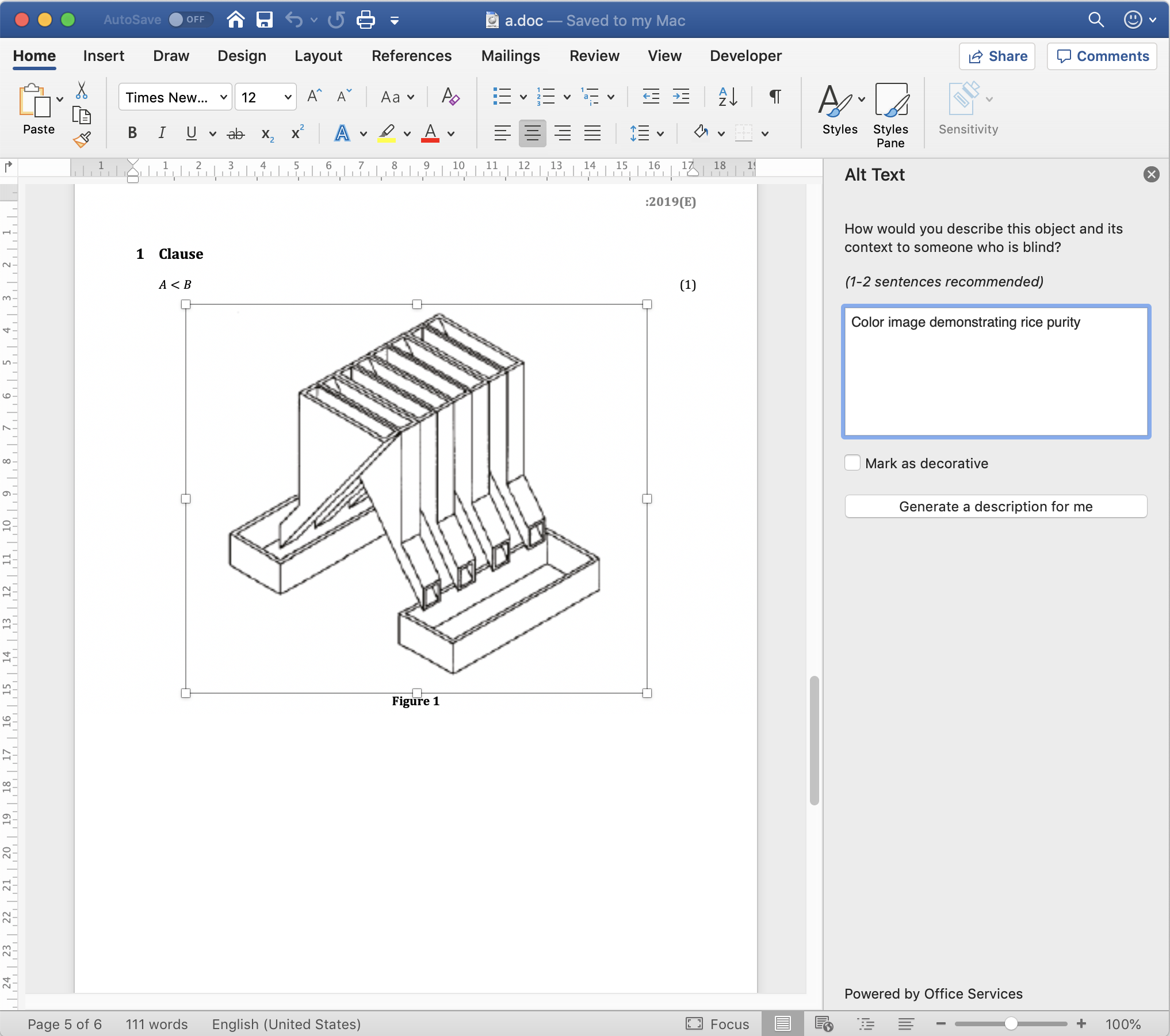
http://www.example.com[text,title="alttext"]In HTML, this alt text is rendered as the title attribute of the <a>
tag:
<img src="images/rice-husk-purity.png" height="776" width="922" alt="Color image demonstrating rice purity" />
In Word, this alt text will be included as a “ScreenTip”. This ScreenTip will be added for links as well as for links to references (the bibliography).
To verify, you can:
-
Right click the link
-
Select “ScreenTip” in the context menu
-
Verify that the alt text shows in the ScreenTip.

Table alt text
Alt text is supported for Tables, for both HTML and Word outputs.
[alt=Table of numbers]
|===
| a | b
| 1 | 2
| 3 | 4
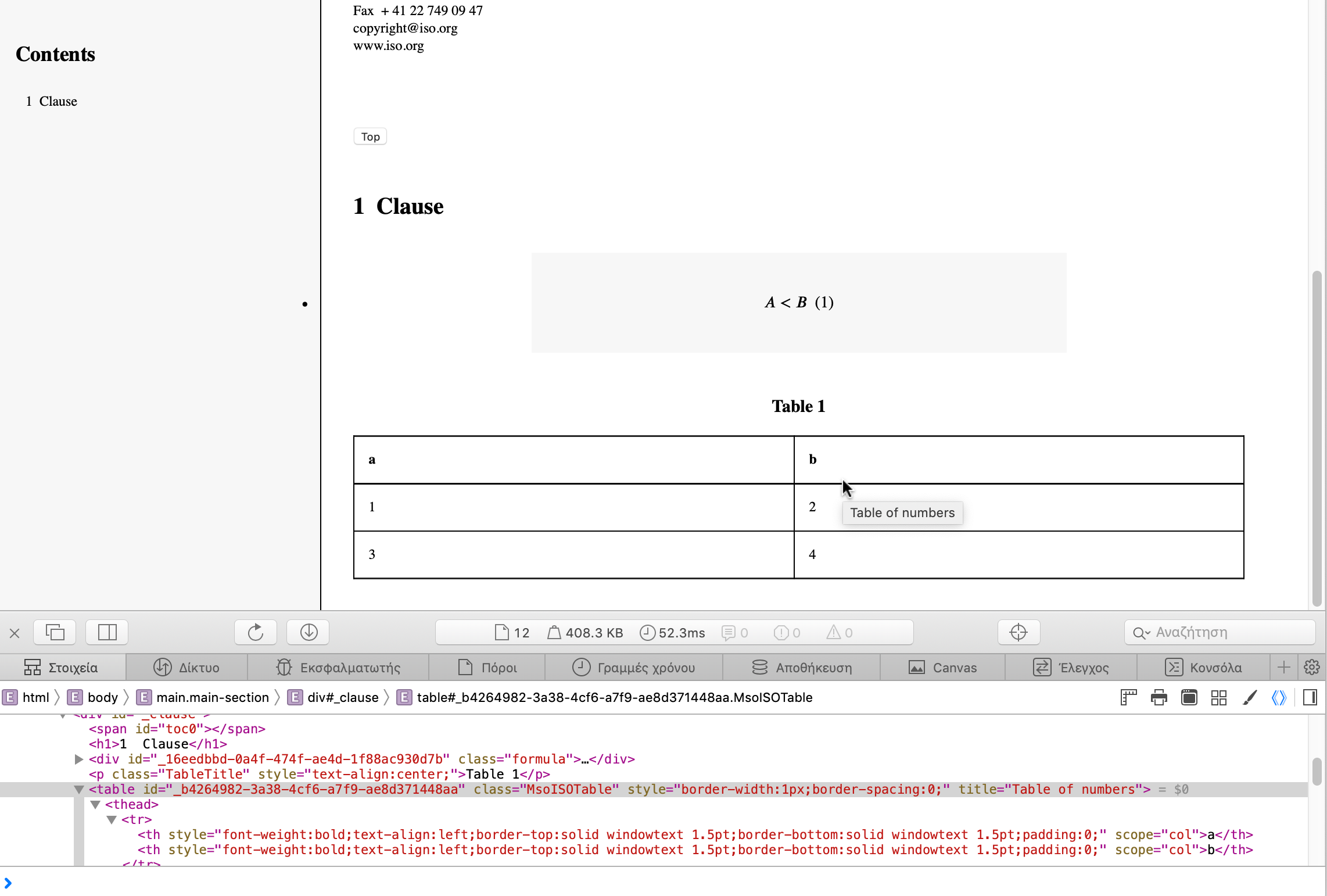
|===In HTML output, the alt text will be set as a title attribute
for the table.
<table id="_b4264982-3a38-4cf6-a7f9-ae8d371448aa" class="MsoISOTable"
style="border-width:1px;border-spacing:0;" title="Table of numbers">
<thead>
<tr>
<th scope="col">a</th>
....Note that the HTML output also includes the scope attribute on <th>
cells, indicating what part of the table they apply to.

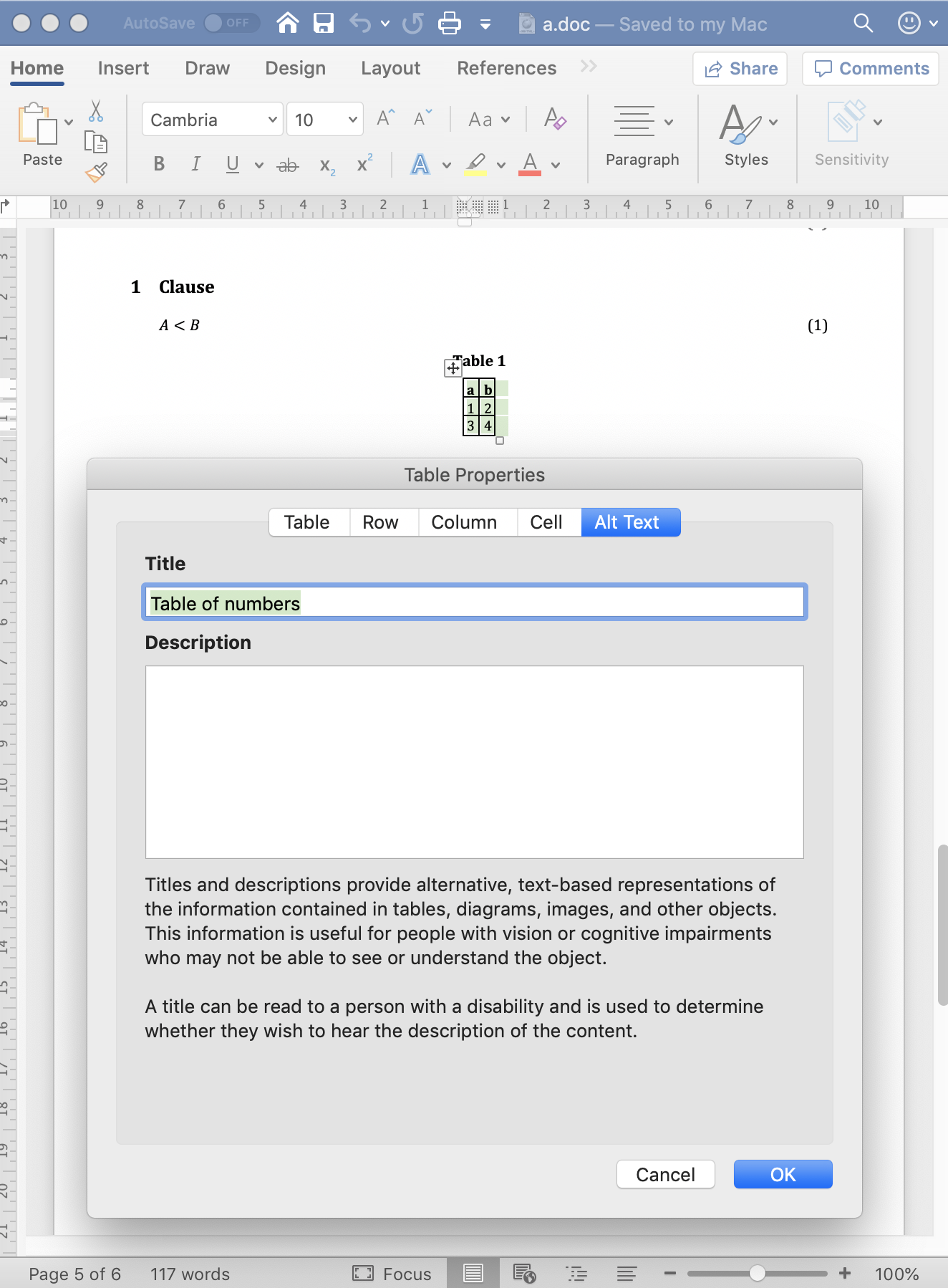
In Word, you can verify that alt text is set for a table by:
-
Right-click the Table
-
Select “Table Properties”
-
Choose the “Alt Text” tab
-
The entered alt text should be provided in the “Title” field.

Table summary
Tables with data can be hard to understand without visual assistance,
and the alt text attribute just described is only intended to be brief.
Metanorma also supports the “summary” attribute
to include such information in the accessible outputs.
The summary attribute is intended to provide an extensive description
of the table’s content.
Here’s how to add alt text (“title” in HTML), the “summary” attribute, and a caption to a Metanorma table.
[headerrows=2,alt=Table of maximum mass fraction of defects in husked rice,summary=Table enumerating the permissible mass fraction of defects in husked and various classes of milled rice]
.Table about rice
|===
.2+|Defect
4+^| Maximum permissible mass fraction of defects in husked rice + stem:[w_max]
| in husked rice
| in milled rice (non-glutinous)
| in husked parboiled rice
| in milled parboiled rice
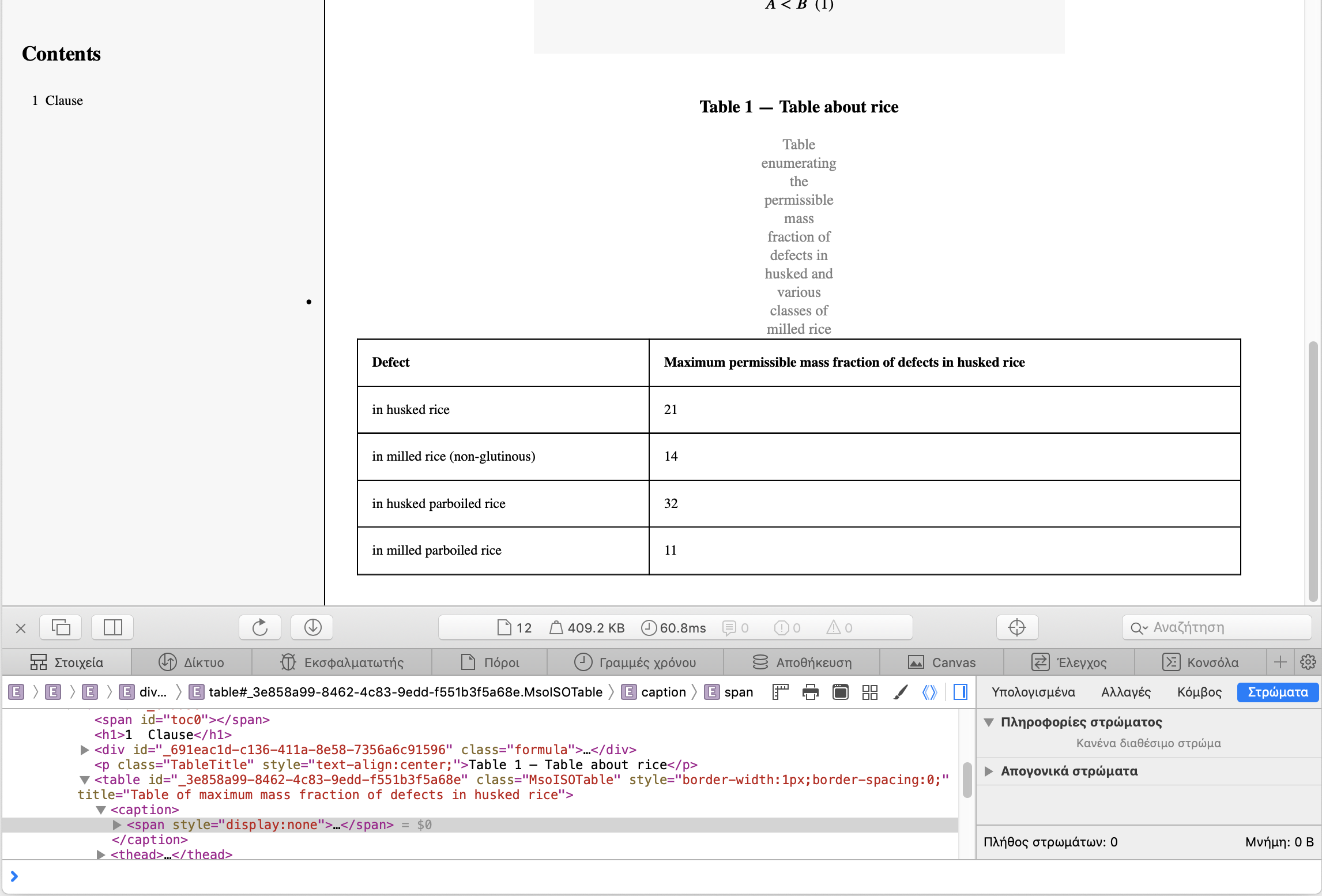
|===In Metanorma-generated HTML 5, the summary is encoded inside the table
caption, made invisible in HTML output, while keeping it readable for screen
readers.
<p class="TableTitle" style="text-align:center;">Table 1 — Table about rice</p>
<table id="_3e858a99-8462-4c83-9edd-f551b3f5a68e" class="MsoISOTable"
style="border-width:1px;border-spacing:0;"
title="Table of maximum mass fraction of defects in husked rice">
<caption>
<span style="display:none">Table enumerating the permissible mass fraction
of defects in husked and various classes of milled rice</span>
</caption>
....
|
Note
|
We have made the summary text visible in gray in the screenshot for demonstration purposes, it’s meant to be only visible to machines (such as screen reading software). |
|
Note
|
Metanorma only generates HTML 5 output (across all flavors). The |
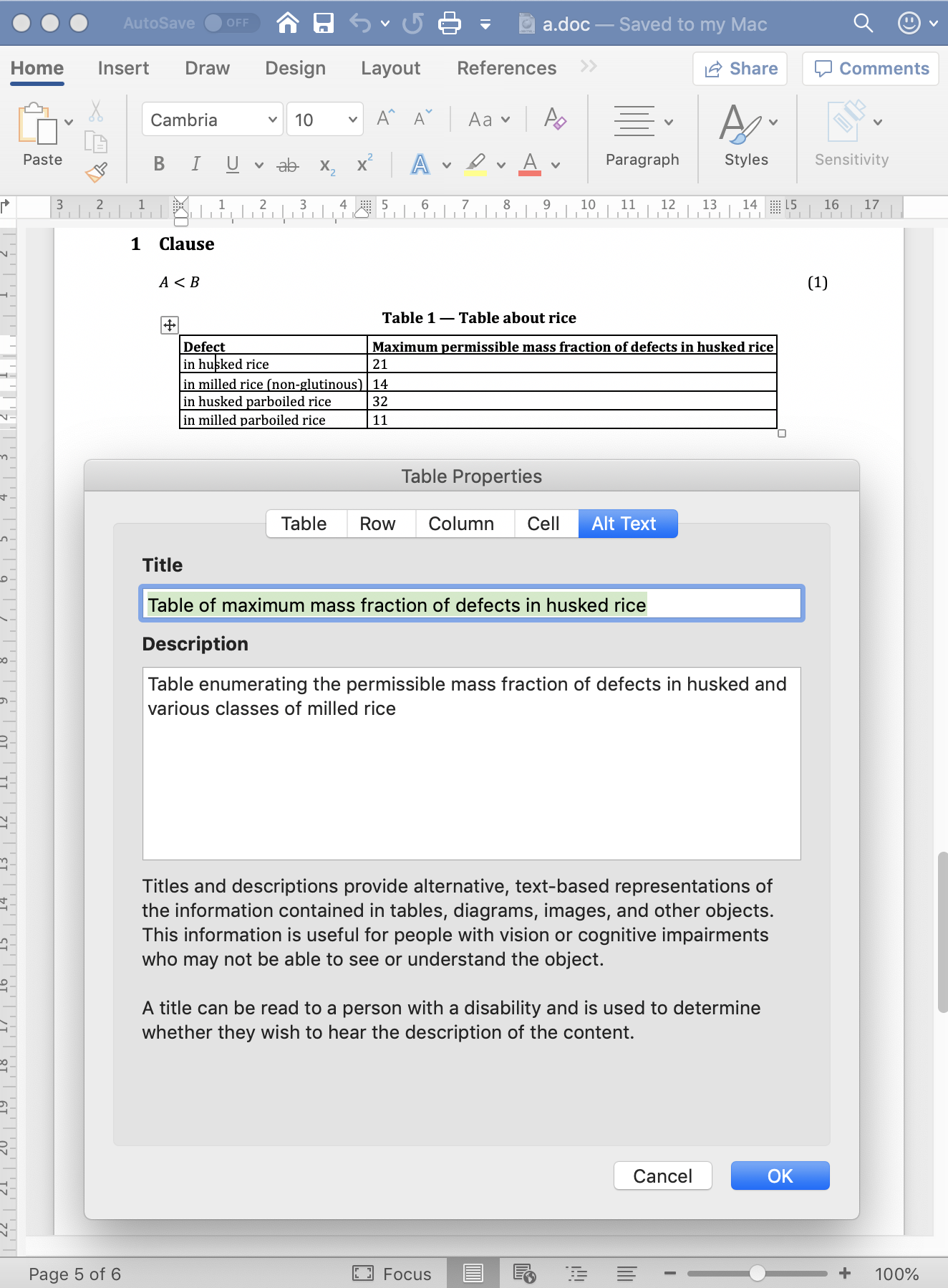
In Word, the summary attribute is supported natively as alt text description.
You can verify that summary text is set for a table by:
-
Right-click the Table
-
Select “Table Properties”
-
Choose the “Alt Text” tab
-
The entered summary text should be provided in the “Description” field.

Conclusion
While the new accessibility features provided in Metanorma are no doubt of great assistance, it does take one thing away — the excuse of not using them in your standards!